innerHTML与innerText及outerHTML间的区别最容易使初学者搞混淆,为了更好的使读者区分开。下面我就通过一个demo来解释:
代码:
<!DOCTYPE html>
<html lang="en"><head> <meta charset="utf-8"> <title>innerHTML与innerText及outerHTML间的区别</title></head><body><div id="outer">lala <p>hello word</p> <span>我是span元素</span> <div>很开森 <span>啦啦啦啦……</span></div></div><script type="text/javascript"> var outer = document.getElementById('outer'); // alert(outer.innerHTML); alert(outer.innerText); // alert(outer.outerHTML); // alert(outer.outerText);</script></body>
</html>运行结果如下:
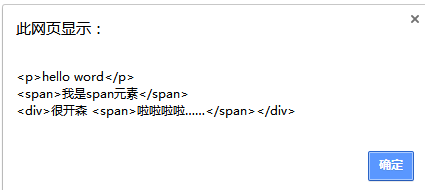
outer类的innerHTML结果为:

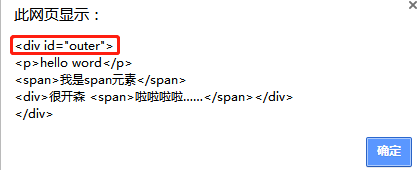
outer类的outerHTML结果为:

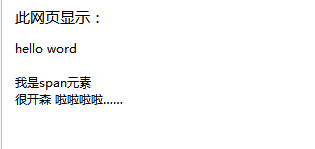
outer类的innerText的结果为:

即:
innerHTML: div1.innerHTML的结果为 div包含元素及内容
innerText: div1.innerText的结果为 div包含的内容outerHTML: div1.outerHTML的结果为 div包含元素及内容以及div元素本身综上所述:
innerHTML:从对象的起始位置到终止位置的全部内容,不包括Html标签
outerHTML:除了包含innerHTML的全部内容外, 还包含对象标签本身。
innerText:从对象的起始位置到终止位置的全部元素节点中的内容
需要注意的是outerHTML属性只有IE浏览器才有,其它浏览器是不支持的